
Table of Contents
About
About Tractus Smart Site
Tractus Smart Site represents an innovative Augmented Reality application designed to facilitate comprehensive on-site inspections. Users can navigate their surroundings, utilizing advanced scanning capabilities to detect and assess the condition of objects.
The app empowers users to identify faults, breakages, or defects with precision. During the augmented reality session, users can seamlessly take notes, ensuring thorough documentation of their observations. Additionally, the platform provides a structured checklist of tasks, guiding users through a systematic and efficient inspection process.
Challenges and Objectives
The goal of the project is to design and build a user friendly application for technologically unversed users to scan hardware objects using Augmented Reality and solve any detected defects
My Role and Responsibilities

User Research and User Flow

Wireframing and App Structuring


Developing in Unity 3D
Low Fidelity and Hi Fidelity Designing
Embarking on the design journey, a multitude of ideas for the responsive website were carefully streamlined, focusing on those that promised the most efficiency and a truly user-centric experience, ultimately aiming to deliver the most rewarding user interaction and flow. This process began with the sketching of hand-drawn paper wireframes, which evolved into digital wireframes, and finally blossomed into the high-fidelity design through multiple iterations, each a step closer to the perfect user experience and interface.
a. Paper Wireframes
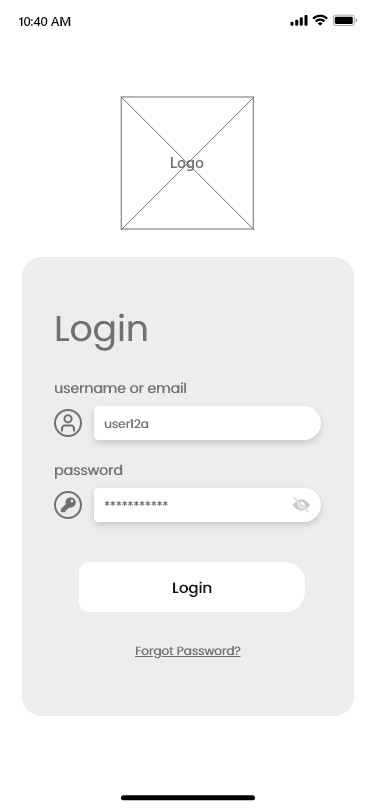
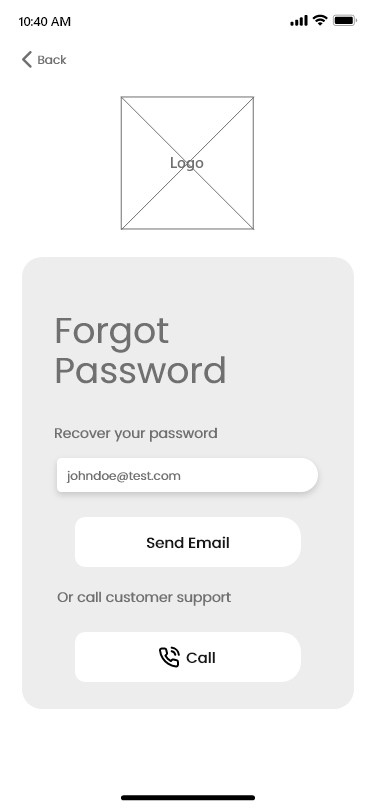
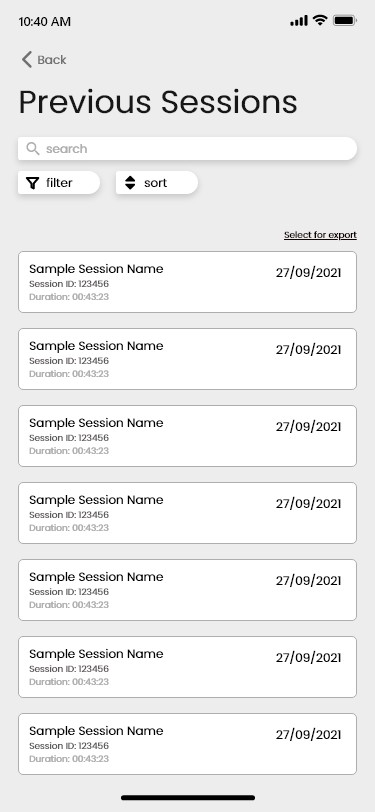
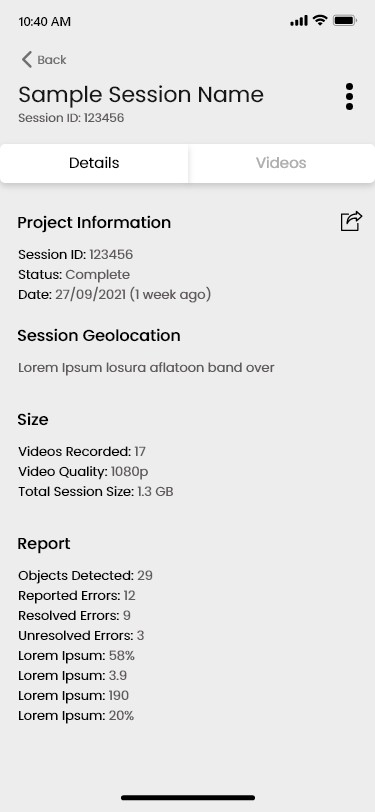
b. Digital Wireframes




c. High Fidelity Mockups
Using the paper and digital wireframes as a base reference , the new User Interface was crafted using Adobe XD, as per the feedback received. Keeping in mind the targeted user, a design and production decision was made, which prioritized designing for tablet and landscape orientation (mobile) interfaces.
Logo Design
Next up, I carefully designed a sleek and straightforward logo using Adobe Illustrator, which would embody a minimalistic aesthetic to convey simplicity and clarity.
Development Handoff
After completing the prototype design, we transitioned into the development phase using Unity 3D. This transition required me to familiarize myself with Unity 3D and use its codebase to develop the application's front end. It was a learning experience where I not only implemented the design but also expanded my skills to include front-end development. This collaborative effort between design and development in Unity 3D transformed the initial prototype into a functional and interactive application.
UI Kit and Design System
Typography
Poppins Bold
Poppins Medium
Poppins Regular
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
0 1 2 3 4 5 6 7 8 9
Primary Colors
Secondary Colors
AR Session Colors
Form Elements

Daniyal Admaney Portfolio
UX and Product Design














